- 한자님 제공 -
감사합니다...
다행이 배경 색은 바꾸었느데
예전 다음넷 바탕화면이랑 뭔가 좀 다른 느낌 ㅠㅠ
왠 선?? 이랑 글자 색이랑 ㅠㅠ 좀 바꿔야 할듯;;
퍼옴

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
출처 - https://korband.tistory.com/42
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
티스토리
[#티스토리] 스킨 살짝 손보기 - 배경색, 글자색을 바꿔보자
by 발자개발 2020. 4. 1.
https://korband.tistory.com/42
티스토리 블로그를 운영하다보면 스킨을 살짝 손보고 싶을 때가 많다. 티스토리에서는 기본적으로 css, html을 편집할 수 있으므로 자유자재로 스킨을 변형하거나 아에 새로운 나만의 스킨을 만들 수도 있다. 이번 포스팅에서는 간단하게 스킨을 편집해 배경색을 바꾸는 방법에 대해서 알아보자
1. 관리 - 꾸미기 - 스킨 편집 -> html 편집
블로그 관리 페이지의 왼쪽 탭 메뉴의 꾸미기 - 스킨 편집을 눌러 스킨 편집창을 띄우자.

그러면 아래와 같은 스킨 편집 창이 뜨는데 오른쪽 위치에 있는 html 편집을 누른다.

2. 배경색 css 수정
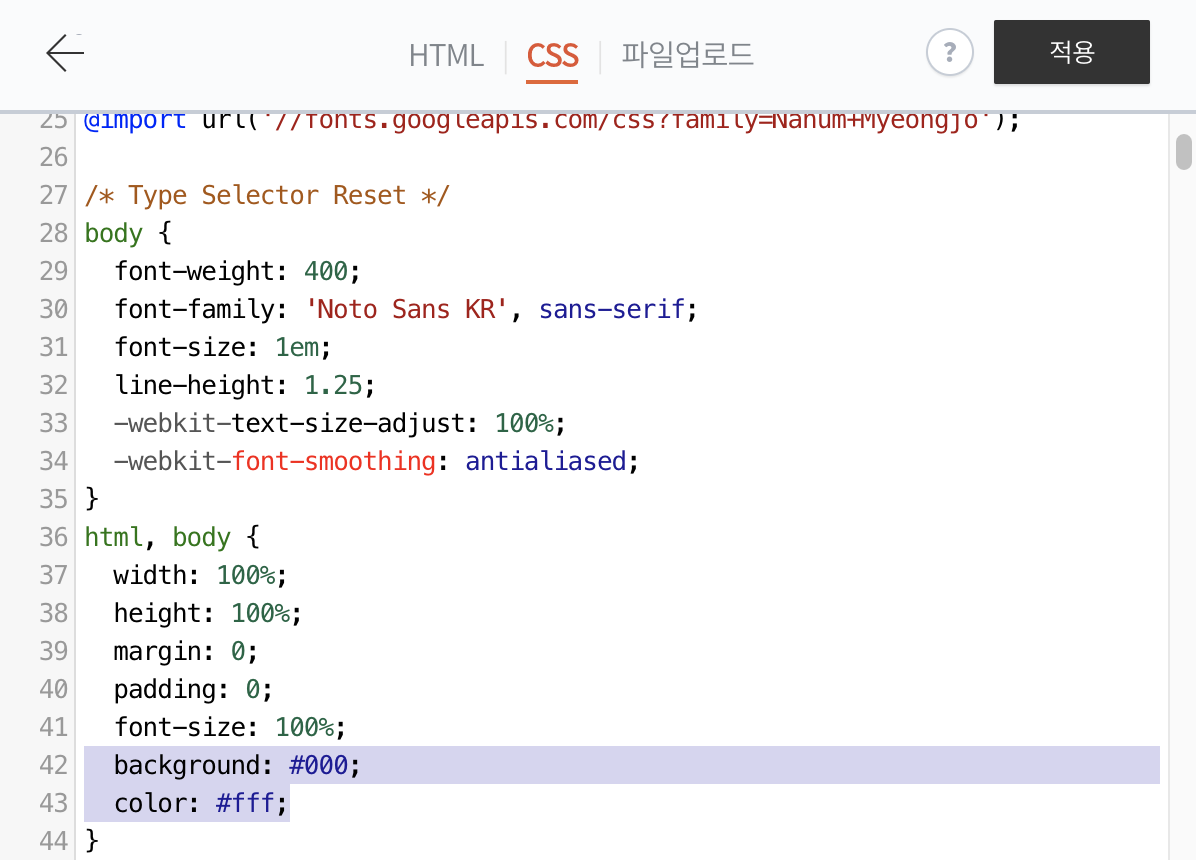
그리고 배경색 css를 수정해보자. 전체 배경색과 글자색을 조정하고 싶으면 CSS 메뉴에 들어가
html, body 영역에 background: #원하는 색 RGB, color: #원하는 색 RGB 를 추가해주고 적용을 누르면 된다.

3. 특정 영역 배경색 수정하기
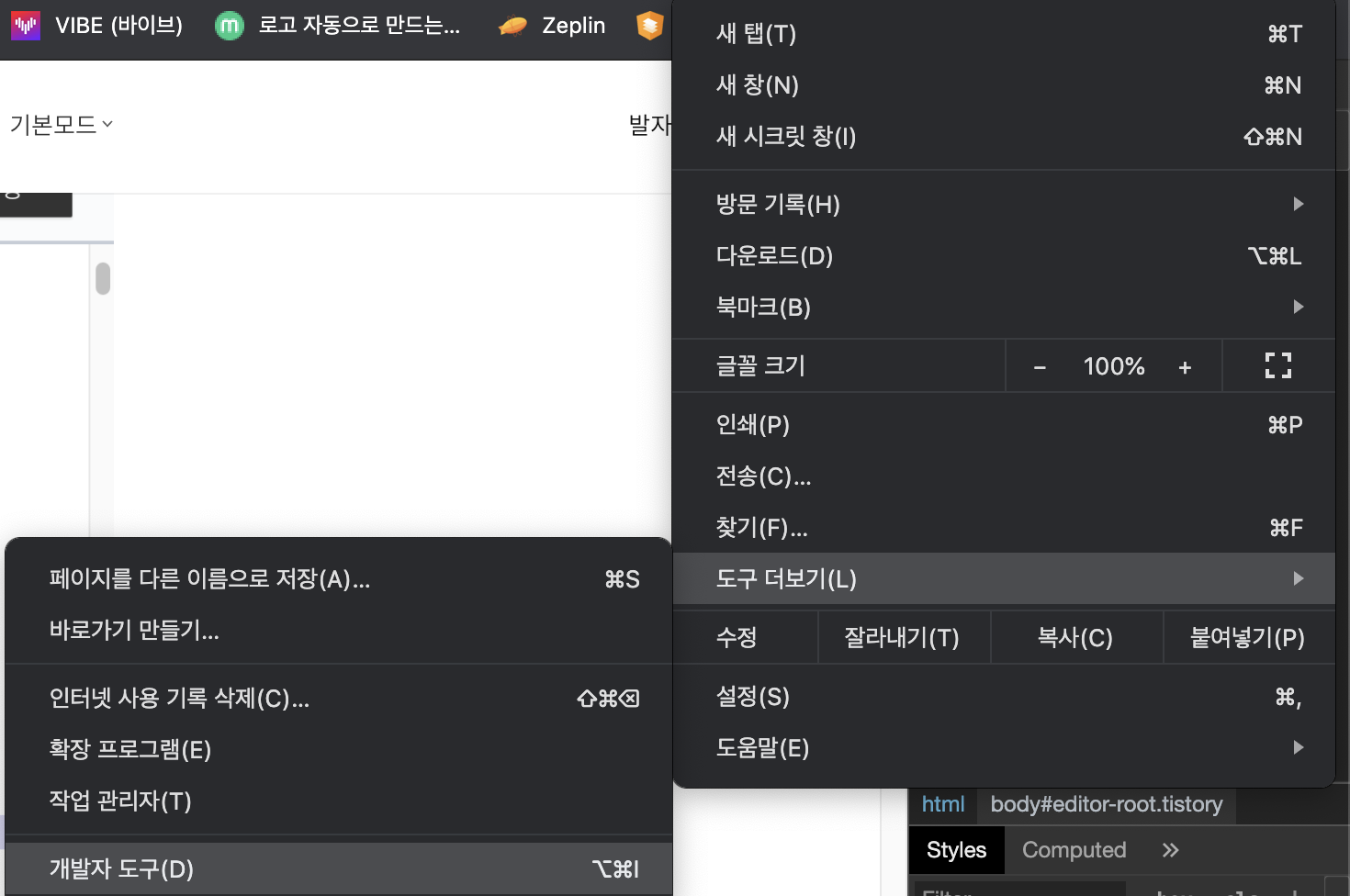
3-1. 특정 영역의 배경색을 수정하려면, 원하는 영역의 element id나 class 이름을 알아야한다. 크롬 설정 메뉴에서 도구 더보기 - 개발자 도구를 킨다.

3-2. 오른쪽에 개발자 도구 창이 뜨는데 바로 아래 그림처럼 생긴 왼쪽 위 아이콘을 눌러

원하는 영역에 마우스를 갖다대면 div.클래스명 또는 div#아이디 와 같은 형식이 표시된다. 아래 예시에서는 div.inner 이므로, inner 클래스를 변경해줘야한다.

3-3. 클래스명 또는 id 의 CSS값 변경하기
아까 들어갔었던 꾸미기 - 스킨 편집 - html편집 - CSS창을 열어 .클래스명 또는 #id를 찾는다.
위 예시에서는 div.inner 였으므로 .inner 를 찾는다. 그리고 background: #원하는 색, color: #원하는색 RGB를 넣고 적용을 누르면 아래처럼 배경색이 바뀐다.

당연히 배경색, 글자색 뿐아니라 정렬, 등 기타 다른 CSS도 모두 응용 적용가능하다.

댓글